HTML 5. Nuevos elementos en los Formularios. Parte 1
En esta serie de posts vamos a ir desarrollando los nuevos
elementos que nos proporciona HTML5, a la hora de crear Formularios. También iremos viendo la compatibilidad de estos elementos con los distintos navegadores.
En este primer post sobre los nuevos elementos que nos proporciona HTML5 para la creación de Formularios vamos a ver los 3 primeros:
- Input type number.
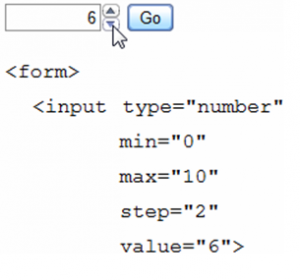
<input type="number" max="10" min="0" step="1" value="0" />
Este tipo de input de nuevo lo que nos crea es campo de texto para números, y nos añade
dos flechas para ir incrementando o disminuyendo el valor sin necesidad de JavaScript.
Es compatible con Chrome, Safari y Opera.
- Input type range.
&amp;amp;lt;input type=&amp;amp;quot;range&amp;amp;quot; max=&amp;amp;quot;99&amp;amp;quot; min=&amp;amp;quot;0&amp;amp;quot; step=&amp;amp;quot;1&amp;amp;quot; value=&amp;amp;quot;0&amp;amp;quot; /&amp;amp;gt;
Este tipo de input nos crea un slider para seleccionar un rango. Hay que tener en cuenta que, por defecto, esta entrada no suele mostrar el valor seleccionado, ni el rango de valores admisible. Hay que emplear otros medios para mostrarlos (output).
Es compatible con Chrome, Firefox, Safari, Opera y para Explorer solo a partir de la versión 10.
- Input type color.
Con este tipo de input lo que hacemos es que nos salga un cuadro para elegir un color, como si estuviésemos trabajando con un editor de imágenes como Photoshop o Gimp.
Es compatible con Chrome y Opera .
Esperamos que os haya gustado el post y que estáis atentos a nuestras redes sociales para poder seguir con el resto de elementos nuevos de HTML5, que todavía quedan muchos y muy interesantes todos ellos.







Howdy I am so glad I found your website, I really found you by
mistake, while I was looking on Digg for something else, Anyways I am here now
and would just like to say thank you for a tremendous post and a all round thrilling blog (I also
love the theme/design), I don’t have time to browse it all at the moment but I have book-marked
it and also added in your RSS feeds, so when I have time I will be back to read a great deal
more, Please do keep up the superb job.
Thank you, I have just been searching for information approximately this subject for ages and yours is the best I have came upon till now. But, what concerning the conclusion? Are you certain in regards to the supply? feedeecfgegd